레이블
이미지뷰
버튼
위 3가지를 통해 스택뷰 연습을 해보자.

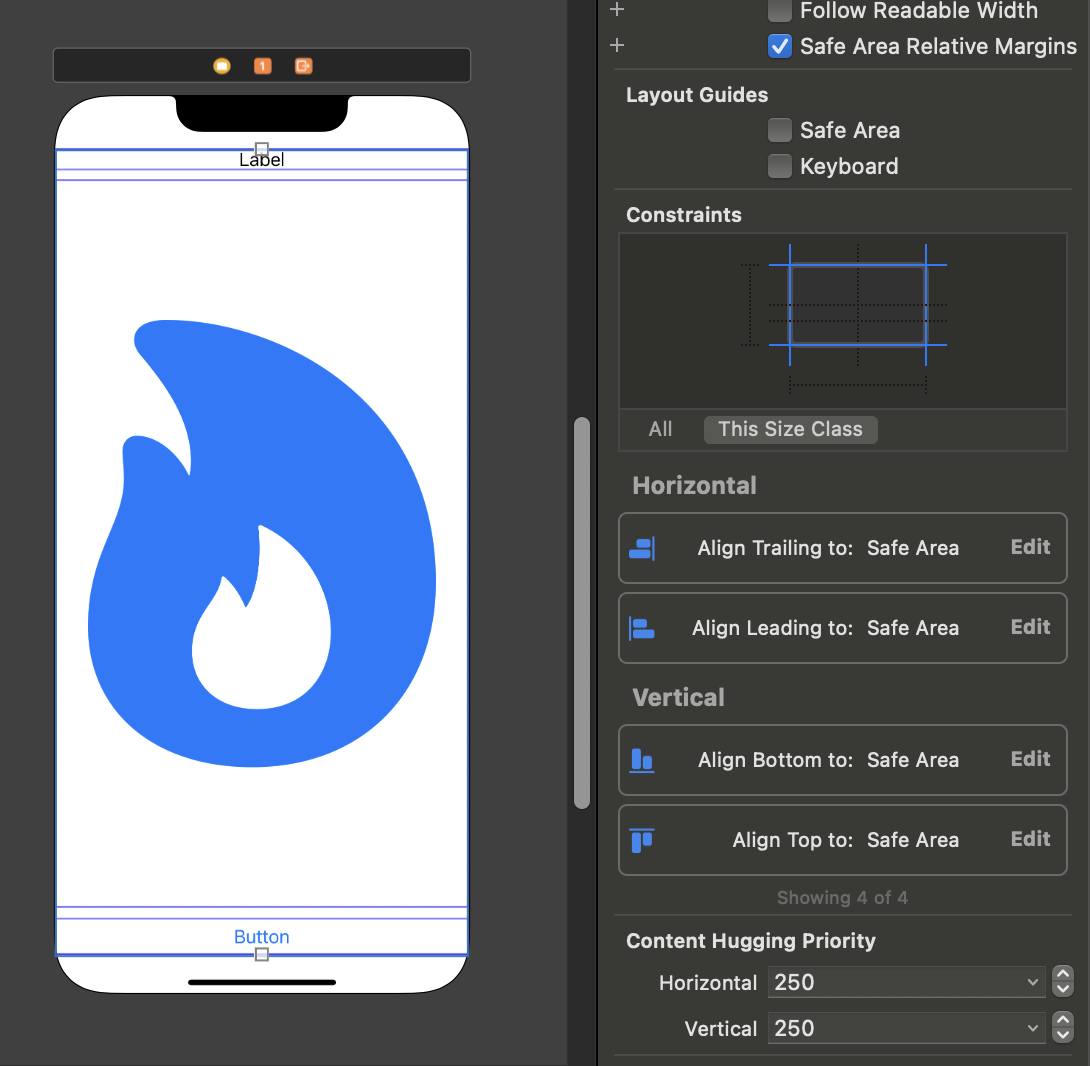
위 사진과 같이 레이블 - 이미지뷰 - 버튼을 Vertical StackView로 묶어준다.
스택뷰가 화면에 꽉 차도록 Safe Area에 대해 0만큼 떨어지도록 4방향 제약을 걸어준다.
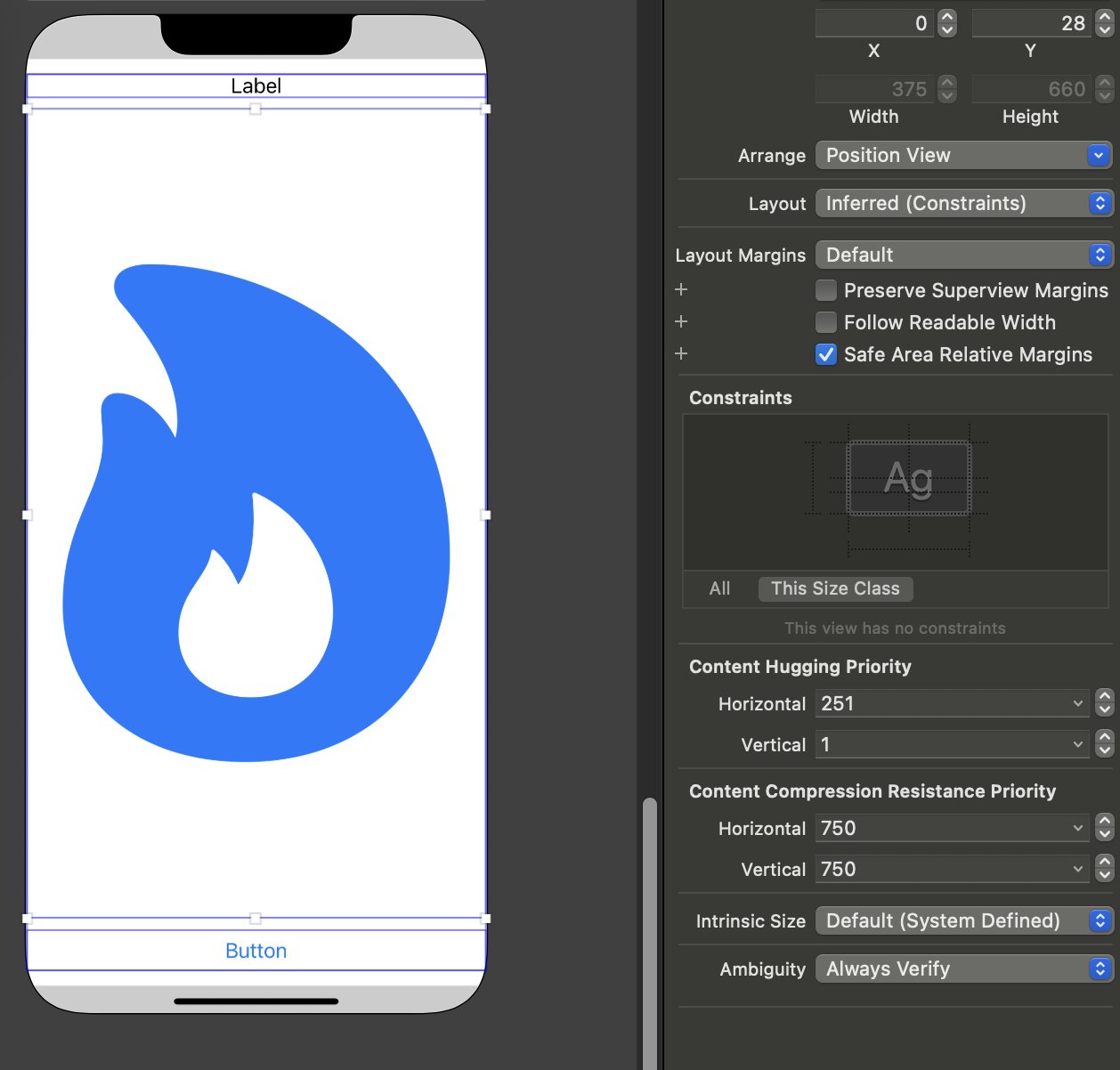
* 이후 중앙 이미지뷰가 최대한 꽉꽉 채워져야 하기 때문에
이미지뷰가 늘어날 수 있도로 수직 방향의 Hugging Priority를 제일 낮게 설정해 준다.
(Hugging Priority가 높으면 자기 컨텐츠 사이즈에 딱 맞게 허깅하기 때문에 (안늘어난다.) )

+ 저번에 이미 스택뷰를 활용해서 화면회전(프로필뷰) 오토레이아웃을 잡아봤지만..
더 비슷하게 보이도록 다시 잡아봤다.

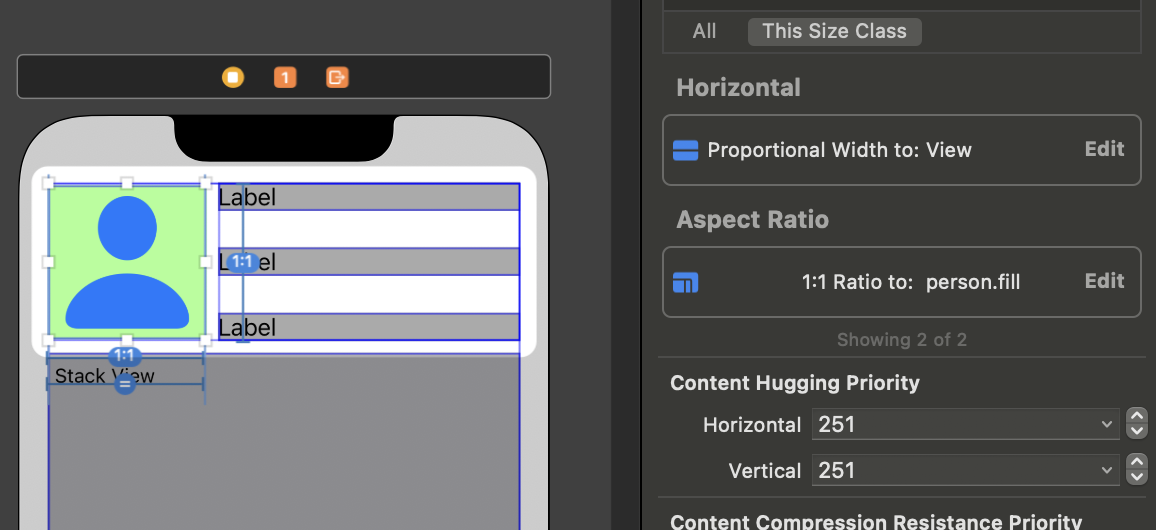
스택뷰 안에 스택뷰도 당연히 가능.(Nested Stack View)
* 그리고 스택뷰 안에 있는 요소에 따로 제약을 걸어줄 수도 있음(이미지뷰)

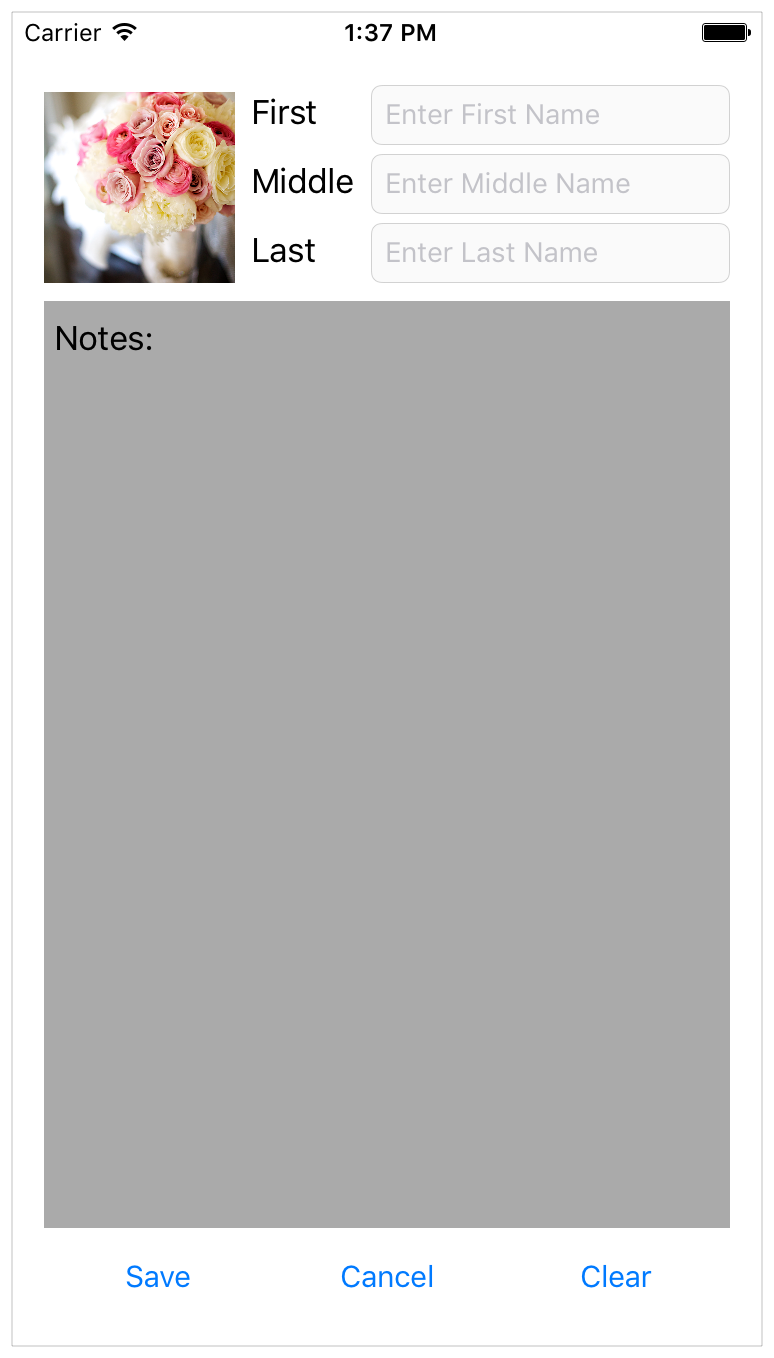
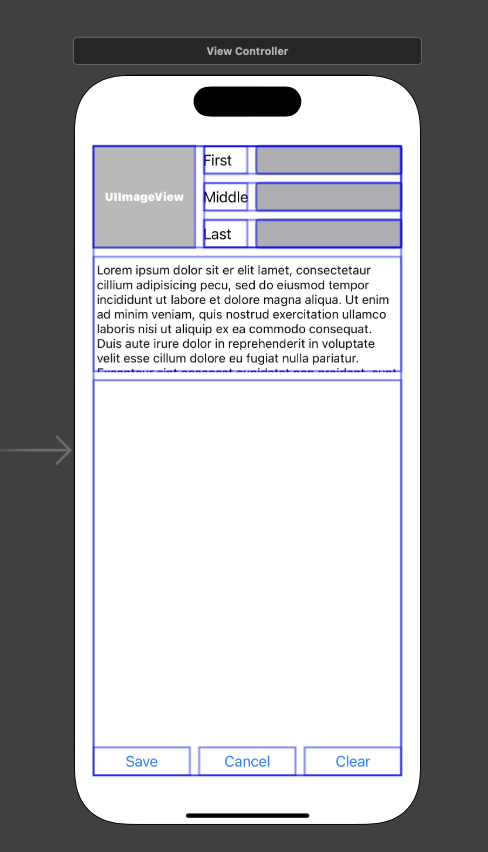
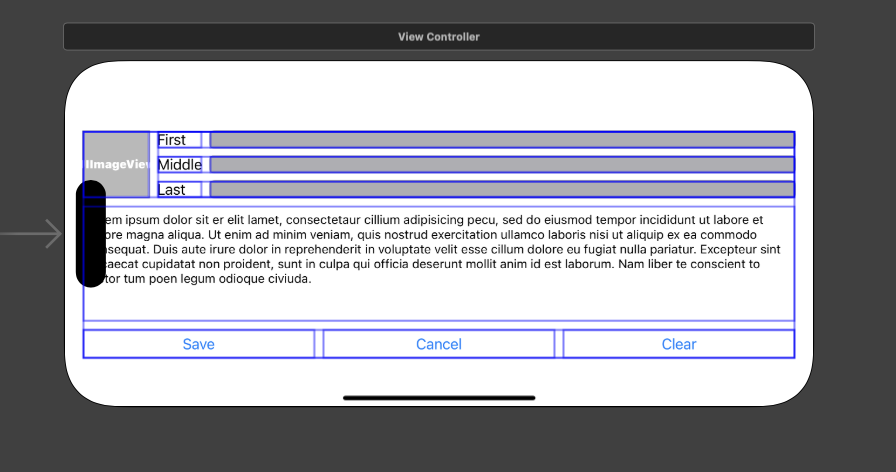
공식문서 예제도 풀어보자
방법은 다양하겠지만 그냥 스택뷰를 활용해 아래 화면을 구현해 보겠다.

쉬울 줄 알았는데.. 정말 수많은 삽질을 했다.
CHCR 관련 연습과 공부가 더 필요해 보이고..
텍스트필드들 width 맞추는데 계속 어긋나서 너무 화가 났다가..
multiplier 변경 안해줘서 그랬다는걸 알고 너무 허무하기도 했고..
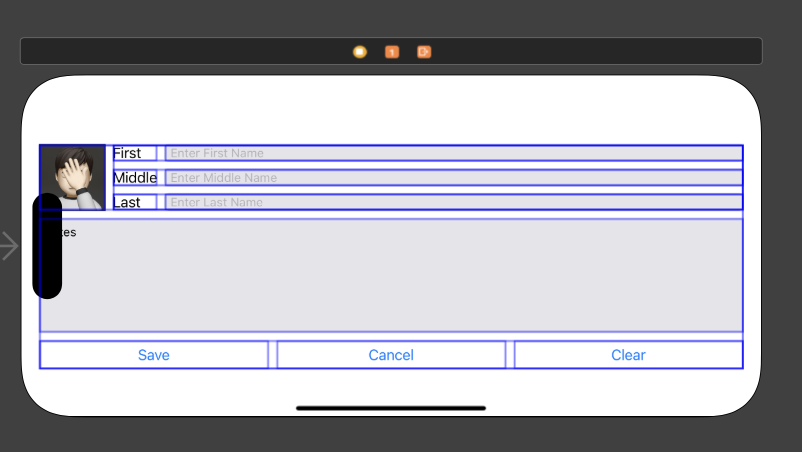
대충 아래와 같이 마무리 했다 ㅎㅎ..
(오토레이아웃 정말.. 재밌다..^^)




[학습 소스]
공식문서, 야곰 오토레이아웃 정복하기 강의
'UIKit > AutoLayout' 카테고리의 다른 글
| 7. SuperView, Safe Area (0) | 2023.03.26 |
|---|---|
| 6. Debugging Auto Layout (0) | 2023.03.26 |
| 4. Stack Views_ 스택뷰 (0) | 2023.03.25 |
| 3. Auto Layout - 화면 회전 (0) | 2023.03.25 |
| 2. Auto Layout_Priority (0) | 2023.03.24 |




