
.background()
백그라운드 색 변경, Shape 활용, 프레임 활용 등 조합은 무궁무진하다.

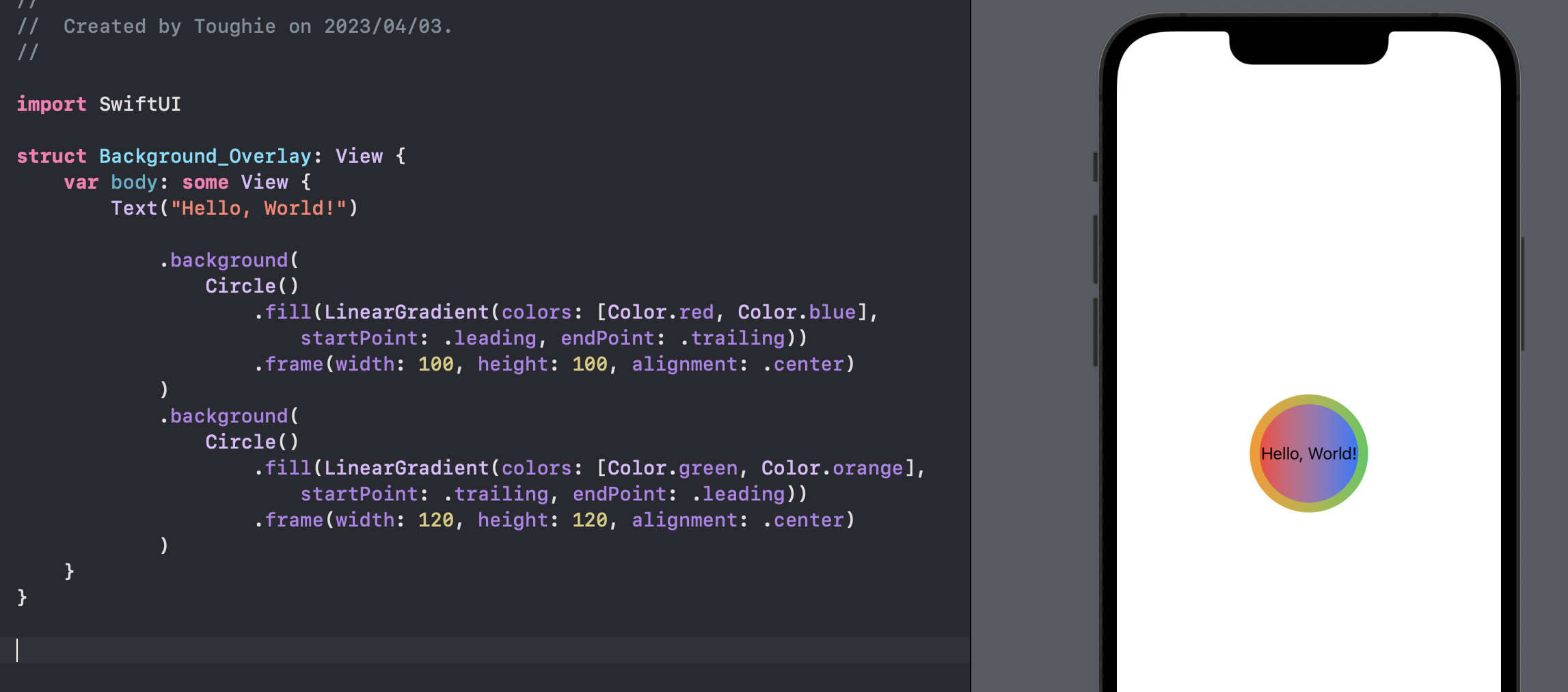
// Created by Toughie on 2023/04/03.
//
import SwiftUI
struct Background_Overlay: View {
var body: some View {
Text("Hello, World!")
.background(
Circle()
.fill(LinearGradient(colors: [Color.red, Color.blue], startPoint: .leading, endPoint: .trailing))
.frame(width: 100, height: 100, alignment: .center)
)
.background(
Circle()
.fill(LinearGradient(colors: [Color.green, Color.orange], startPoint: .trailing, endPoint: .leading))
.frame(width: 120, height: 120, alignment: .center)
)
}
}
.overlay()
말 그대로 씌우다, 앞에 배치하는 것으로 이해하면 된다.

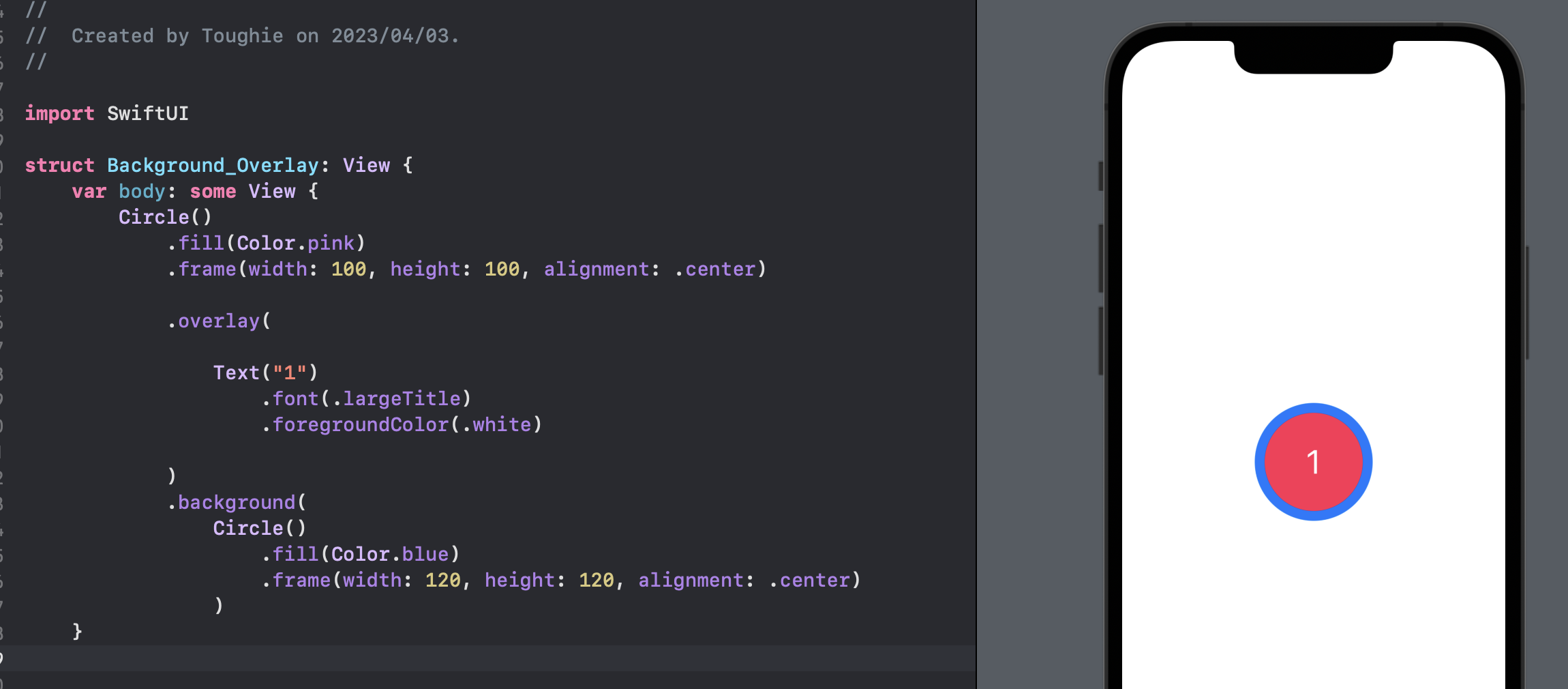
// Created by Toughie on 2023/04/03.
//
import SwiftUI
struct Background_Overlay: View {
var body: some View {
Circle()
.fill(Color.pink)
.frame(width: 100, height: 100, alignment: .center)
.overlay(
Text("1")
.font(.largeTitle)
.foregroundColor(.white)
)
.background(
Circle()
.fill(Color.blue)
.frame(width: 120, height: 120, alignment: .center)
)
}
background, overlay 조합

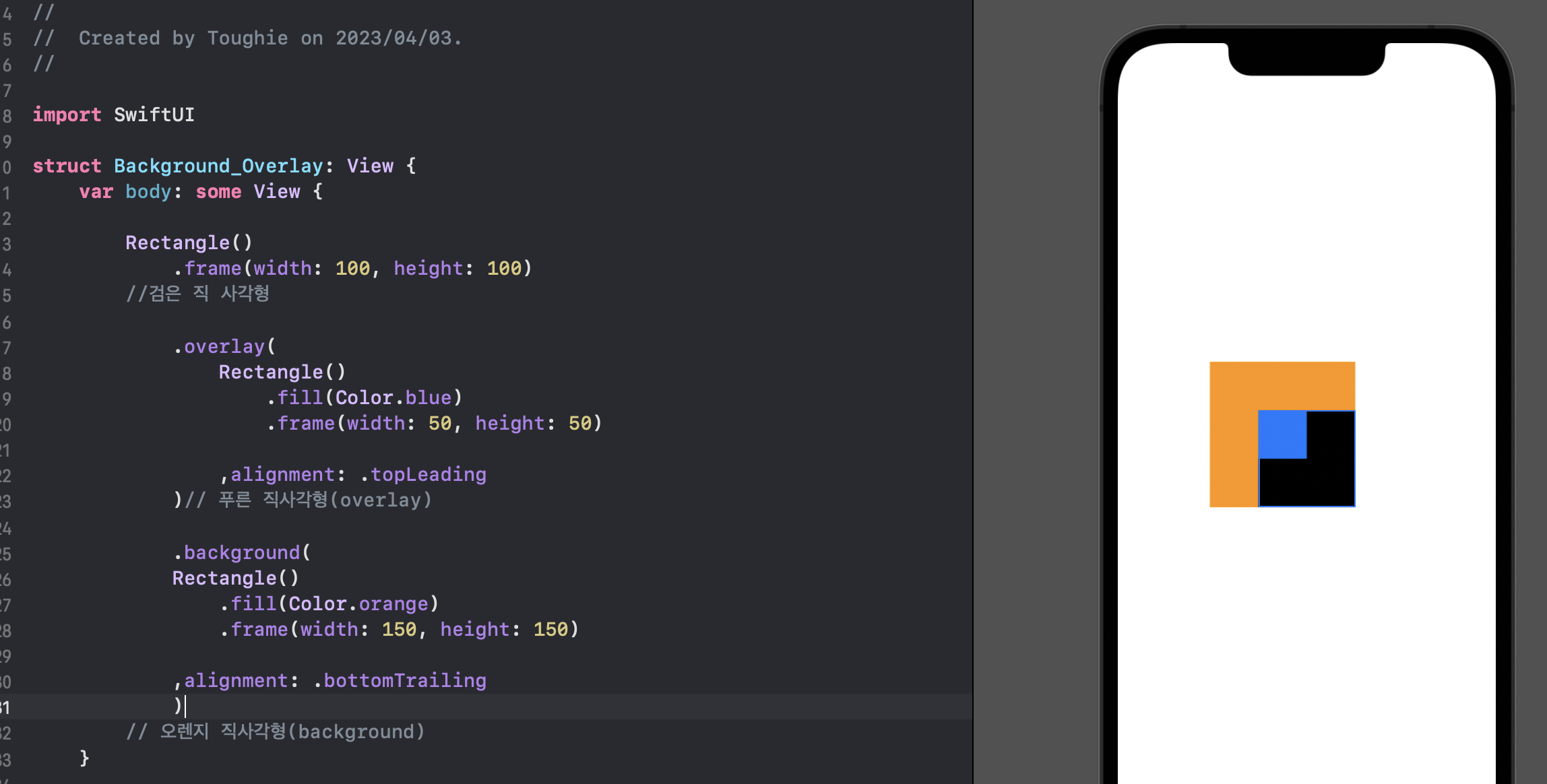
// Created by Toughie on 2023/04/03.
//
import SwiftUI
struct Background_Overlay: View {
var body: some View {
Rectangle()
.frame(width: 100, height: 100)
//검은 직 사각형
.overlay(
Rectangle()
.fill(Color.blue)
.frame(width: 50, height: 50)
,alignment: .topLeading
)// 푸른 직사각형(overlay)
.background(
Rectangle()
.fill(Color.orange)
.frame(width: 150, height: 150)
,alignment: .bottomTrailing
)
// 오렌지 직사각형(background)
}
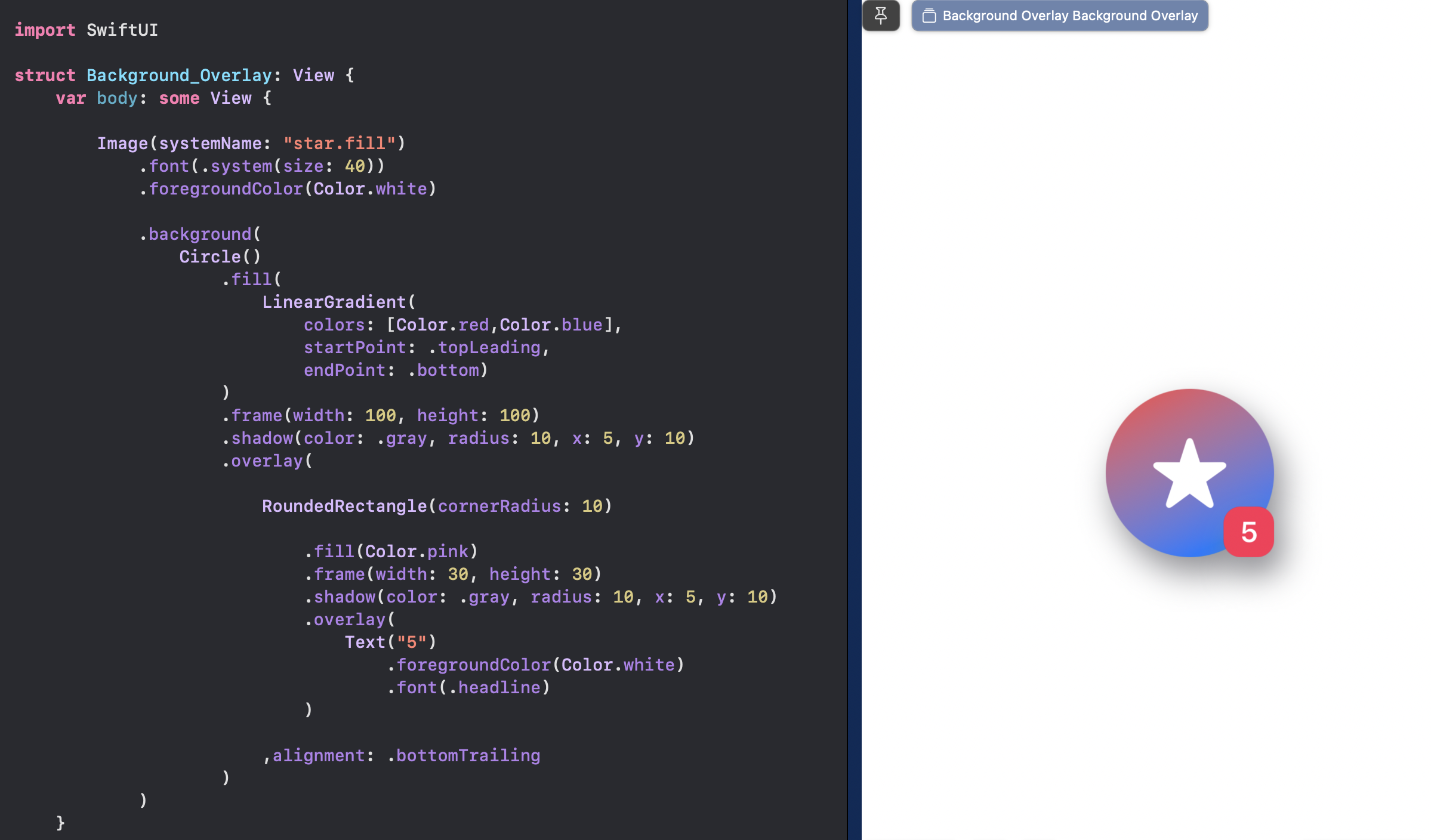
조합 연습 (뱃지 느낌)

별모양 이미지의 백그라운드로 그라데이션 원, 그라데이션 원에 오버레이로 둥근직사각형
// Created by Toughie on 2023/04/03.
//
import SwiftUI
struct Background_Overlay: View {
var body: some View {
Image(systemName: "star.fill")
.font(.system(size: 40))
.foregroundColor(Color.white)
.background(
Circle()
.fill(
LinearGradient(
colors: [Color.red,Color.blue],
startPoint: .topLeading,
endPoint: .bottom)
)
.frame(width: 100, height: 100)
.shadow(color: .gray, radius: 10, x: 5, y: 10)
.overlay(
RoundedRectangle(cornerRadius: 10)
.fill(Color.pink)
.frame(width: 30, height: 30)
.shadow(color: .gray, radius: 10, x: 5, y: 10)
.overlay(
Text("5")
.foregroundColor(Color.white)
.font(.headline)
)
,alignment: .bottomTrailing
)
)
}
필요에 맞게 background, overlay, frame을 활용하면 다양한 것들을 구현할 수 있을 것이다.
'SwiftUI > SwiftUI(Basic)' 카테고리의 다른 글
| 9. [SwiftUI] .padding() 패딩 (0) | 2023.04.04 |
|---|---|
| 8. [SwiftUI] VStack, HStack, ZStack 스택 (0) | 2023.04.03 |
| 6. [SwiftUI] .frame() 프레임 (1) | 2023.04.03 |
| 5. [SwiftUI] Image() 이미지 삽입 (0) | 2023.04.03 |
| 4. [SwiftUI] System Icons 시스템 아이콘 (0) | 2023.04.02 |




