오토레이아웃을 완전 처음 접했을 때는 온갖 빨간 줄에 시달렸었다.
스토리보드를 통해 오토레이아웃을 잡기도 하고 코드로도 잡아보며 어느정도 사용해 보고 나니 간단한 에러는 해결할 수 있었다.
하지만 지금까지는 너무나도 간단한 레이아웃들이었다고 생각한다.
따라서 아주 복잡한 화면구성이 필요한 순간에도 오토레이아웃을 잘 잡을수 있는 능력을 습득하고자 따로 공부를 더 하기로 한다.
(화려한 애니메이션에도 욕심이 많다..)
오토레이아웃에서 '제약'은 필수이다. (top, leading, trailing, bottom에 제약을 걸어봤을 것이다.)
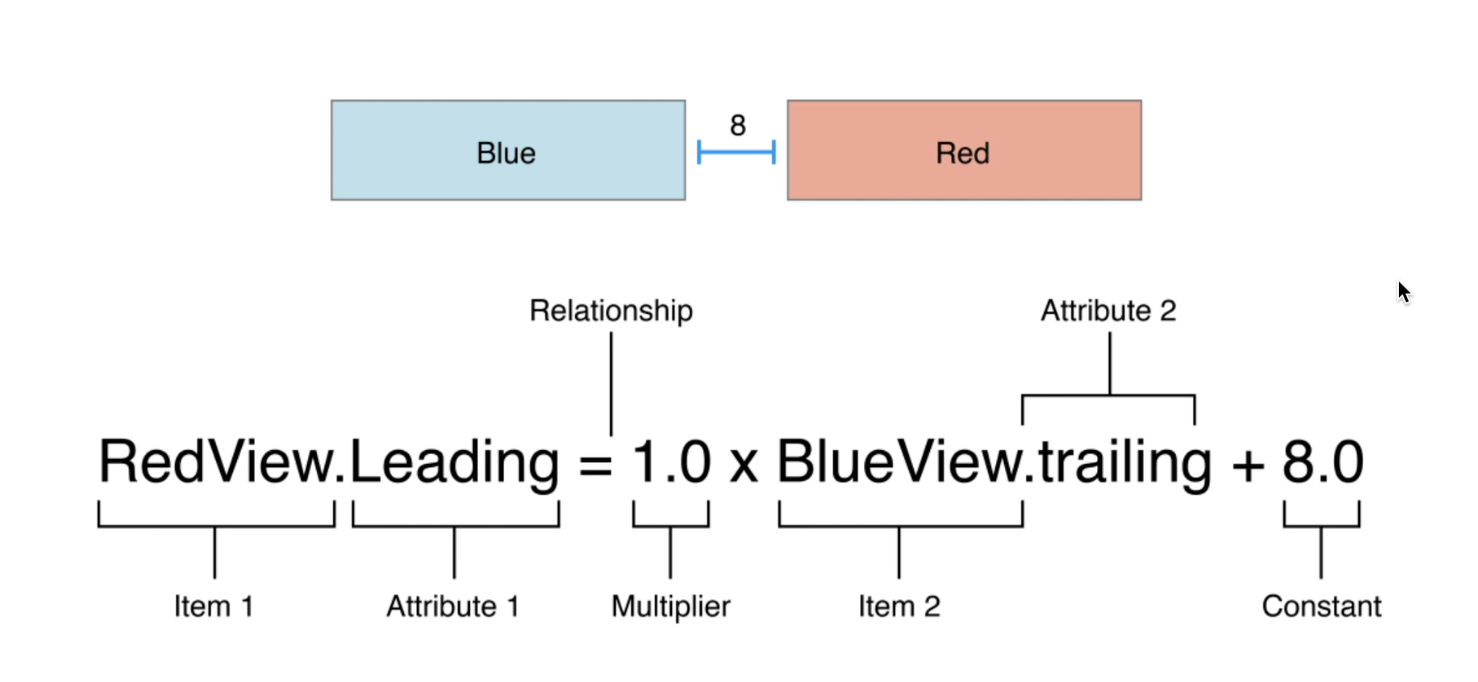
오토레이아웃의 제약은 수식으로도 표현할 수 있다.(원래 수식으로 되어 있다. 스토리보드로 간단하게 쓸 수 있도록 되어 있을 뿐)

위 그림을 보면 빨간색 뷰의 앞부분(leading)이 파란색 뷰의 뒷부분(trailing)에서 8포인트만큼 떨어져 있다.
(여기서 = 은 할당 연산자가 아니라 말 그대로 '같다' 임)

(여기서 잠깐! 포인트와 픽셀은 다른 개념이다.)
픽셀(px)은 디스플레이의 가장 기본 단위이다.(RGB 세 가지 서브픽셀로 이루어져 있다.)
즉 픽셀은 화면에서 서브픽셀이 모여 색상을 표현하는 최소단위이다.
포인트(pt)는 글자의 크기를 측정하기 위한 단위이다.
(포인트는 타이포그래피에서 사용하는 인쇄 단위인 파이카를 나눈 것이다.)
1포인트는 몇 픽셀일까? 이는 상대적이다.
픽셀의 크기는 디스플레이마다 다르고.. 글자의 크기는 디스플레이의 해상도와 크기에 영향을 받기 때문이다.
Attribute
제약을 걸 수 있는 특징을 정의하는 것
[위치 제약] location attributes
leading, trailing, top, bottom (leading/trailing과 left/right은 다르다. 전자는 국가(언어)에 따라 반전될 수 있음_글 읽는 방향!)
vertical and horizontal center,
또한 글자요소(label, text)의 마지노선인 Baseline도 있음
[크기 제약] Size attributes
height, width
Nonambiguous, Satisfiable Layouts
'이거 교실 중앙에 둬' 라고 사람에게 명령하면 사람마다 알아서 중앙을 찾아 물건을 둘 것이다.
하지만 컴퓨터는 이런 판단을 하지 못한다. 따라서 아주 정확하게 위치를 알려주며 명령해야 하는 것이다.
(이 버튼의 가로,세로는 얼마고 x축의 어디, y축의 어디에 위치시켜줘!)

제약의 수정이 필요한 경우에 새로운 제약을 같은 attribute에 추가하면 이는 모호한 제약이 됨.
따라서 제약을 지우고 추가해 주든, 사이즈인스펙터를 통해 제약을 수정하는 방식으로 진행 필요.

어떤 방법이 좋다고 말하기는 애매하다. (장단점이 있음)
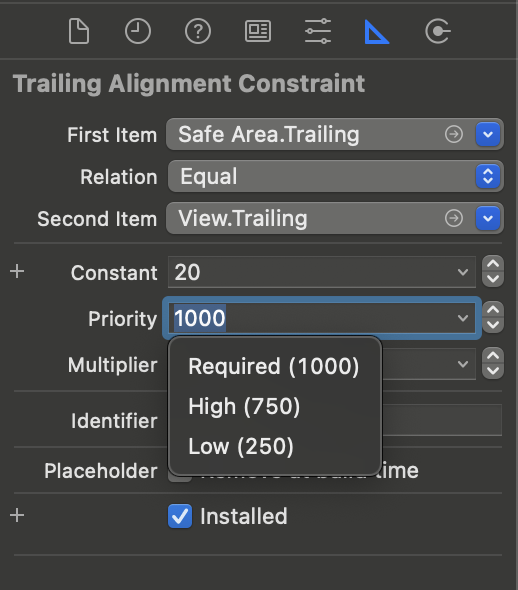
Constraint Priorities
제약이 존재하는 상황에서 새로운 제약을 추가하면 대치되는 것이 아니라 추가가 된다고 했다. 여기서 우선도의 개념이 필요하다.
(제약끼리 충돌이 발생하는 상황에서) 우선도가 높은 제약이 우선 적용이 된다는 말이다.
우선도는 1~1000까지이며 숫자가 클 수록 우선도가 높다. (default는 1000이나 꼭 1000을 쓸 필요는 없음)

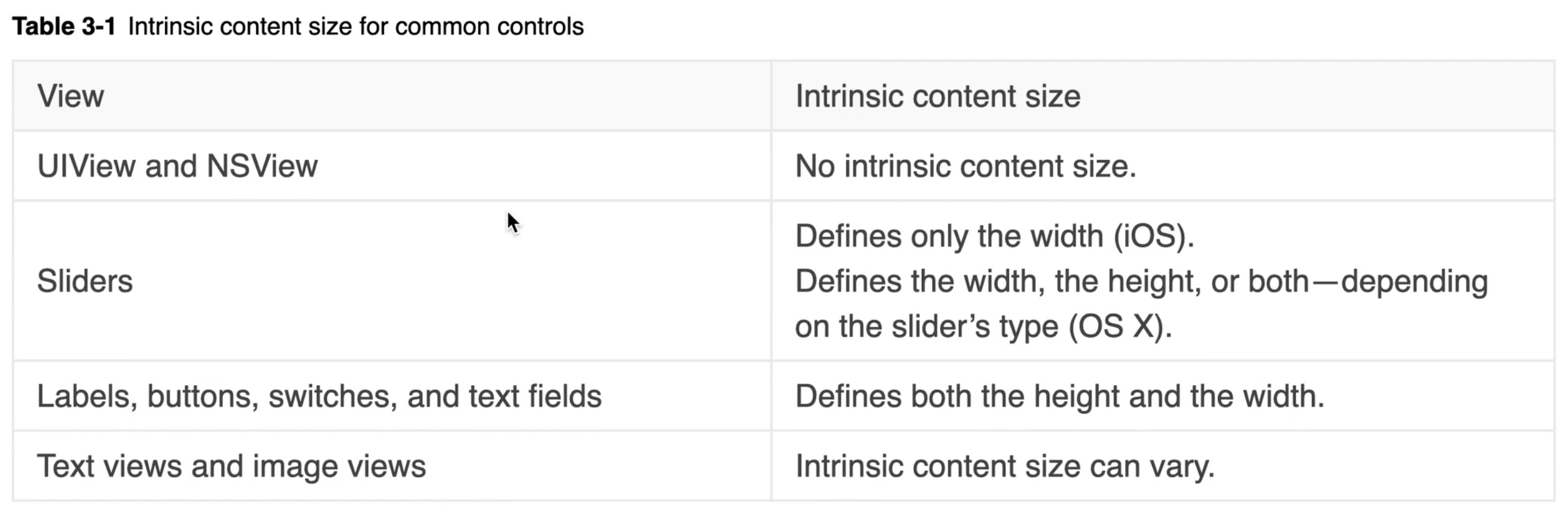
Intrinsic Content Size
고유 컨텐츠 사이즈
지금까지는 뷰의 위치와 사이즈와 제약을 다 걸어줬었다. 하지만 어떤 뷰들은 현재 컨텐츠 사이즈에 맞는 고유 사이즈가 정해져 있다.
예를 들어 버튼의 고유 컨텐츠 사이즈는 버튼 내부의 title의 사이즈에다가 작은 마진을 더한 만큼이 된다.(아래 테이블 참고)


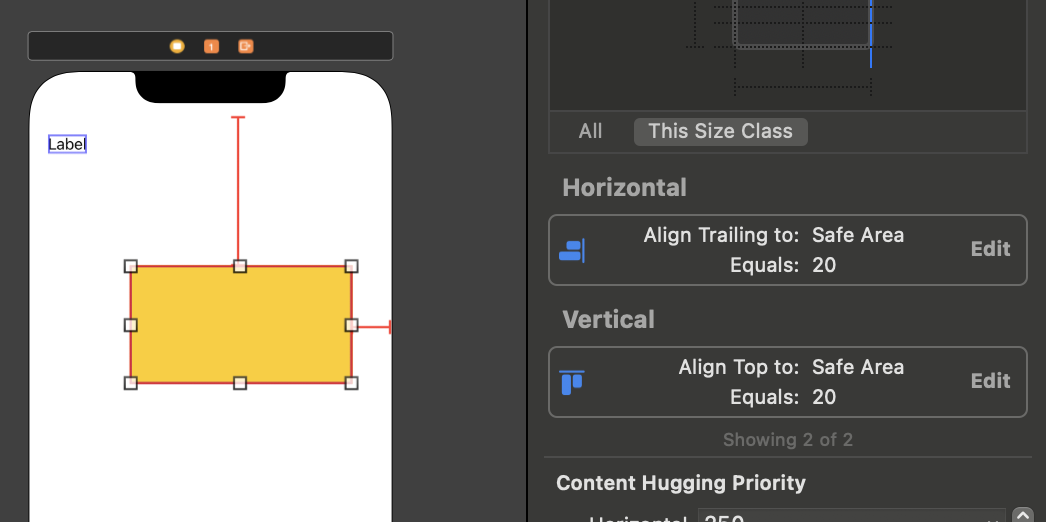
Label은 사이즈 제약 없이도 위치를 잘 잡는데, UIView는 사이즈도 제약도 걸어줘야 한다.
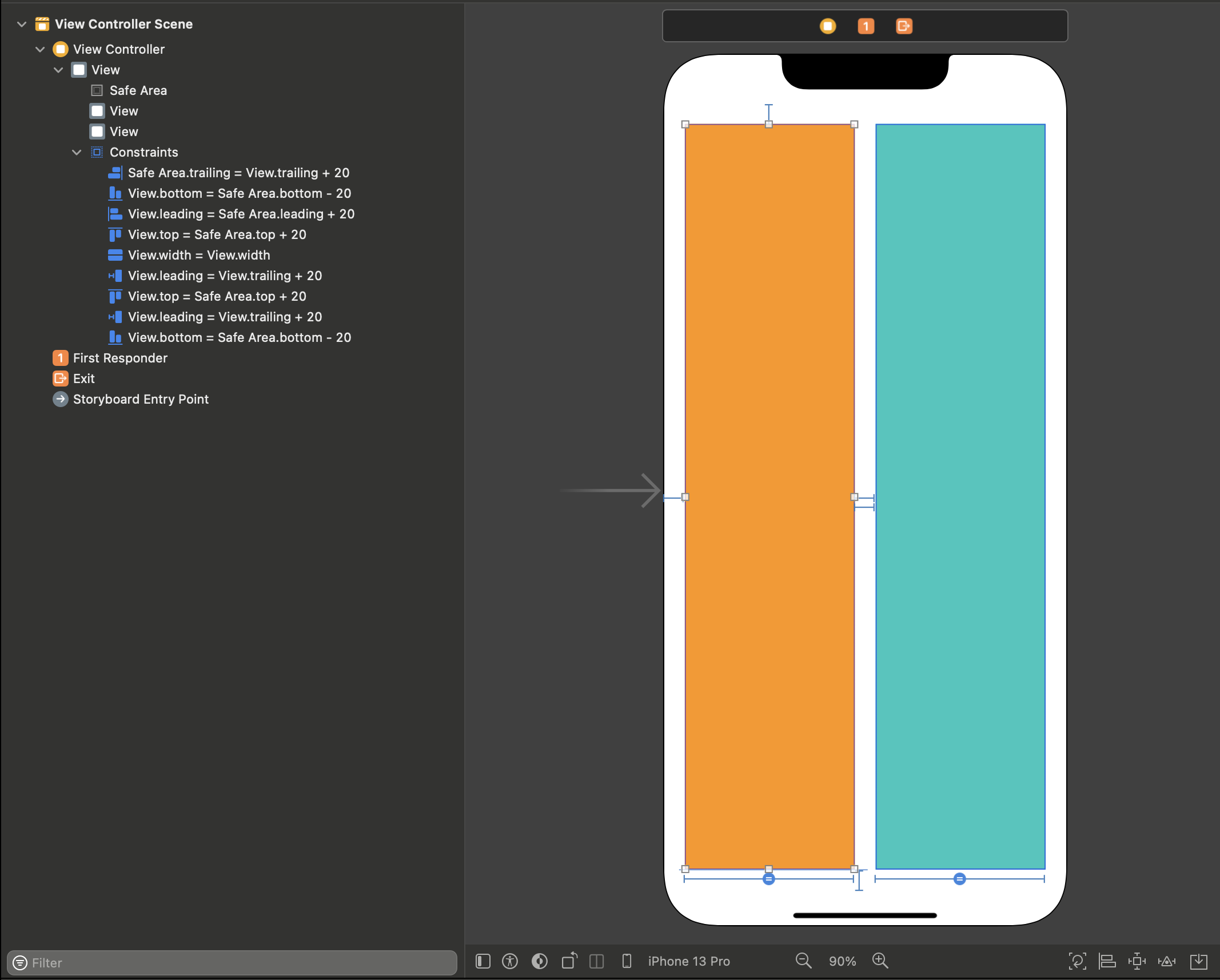
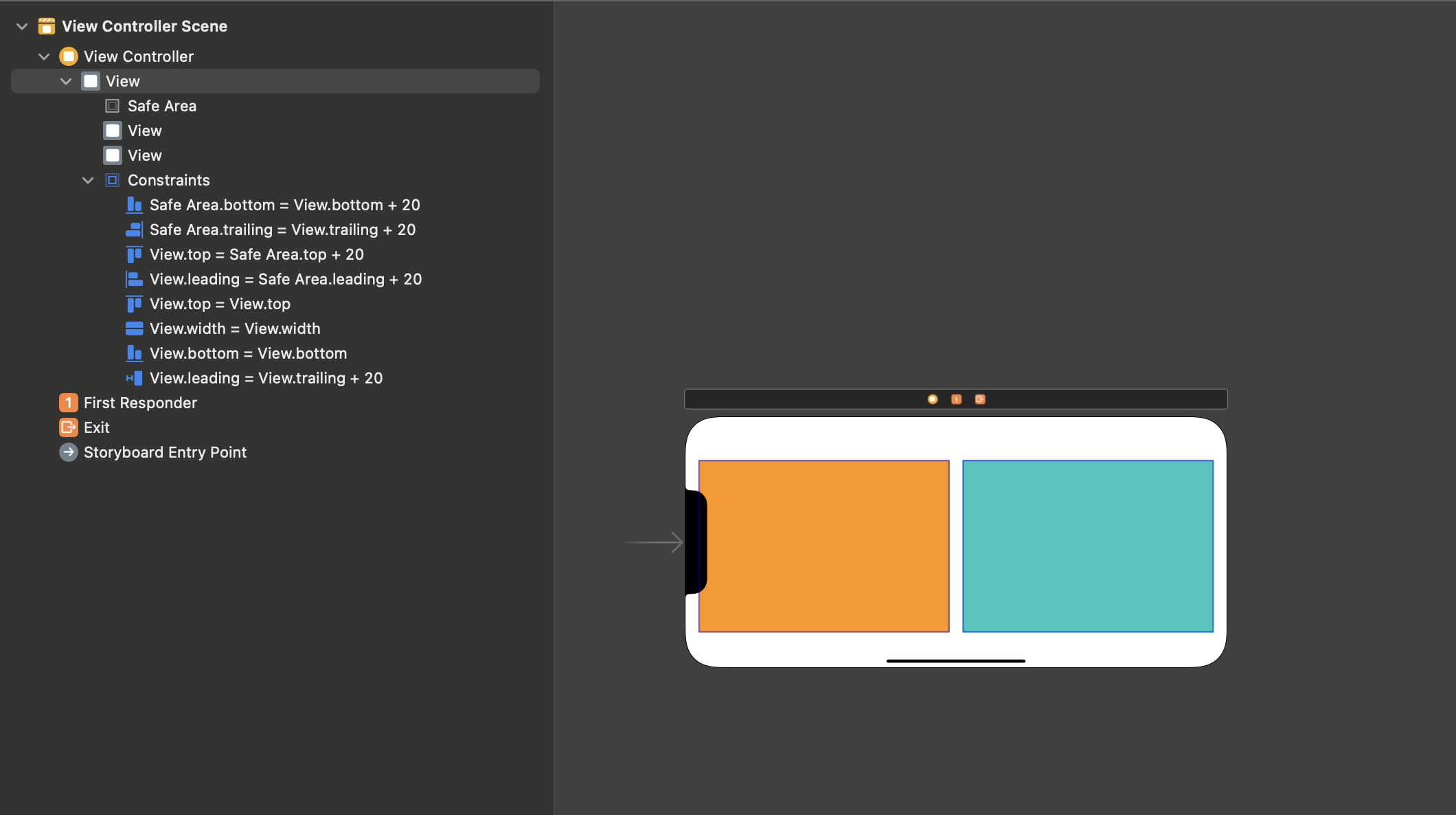
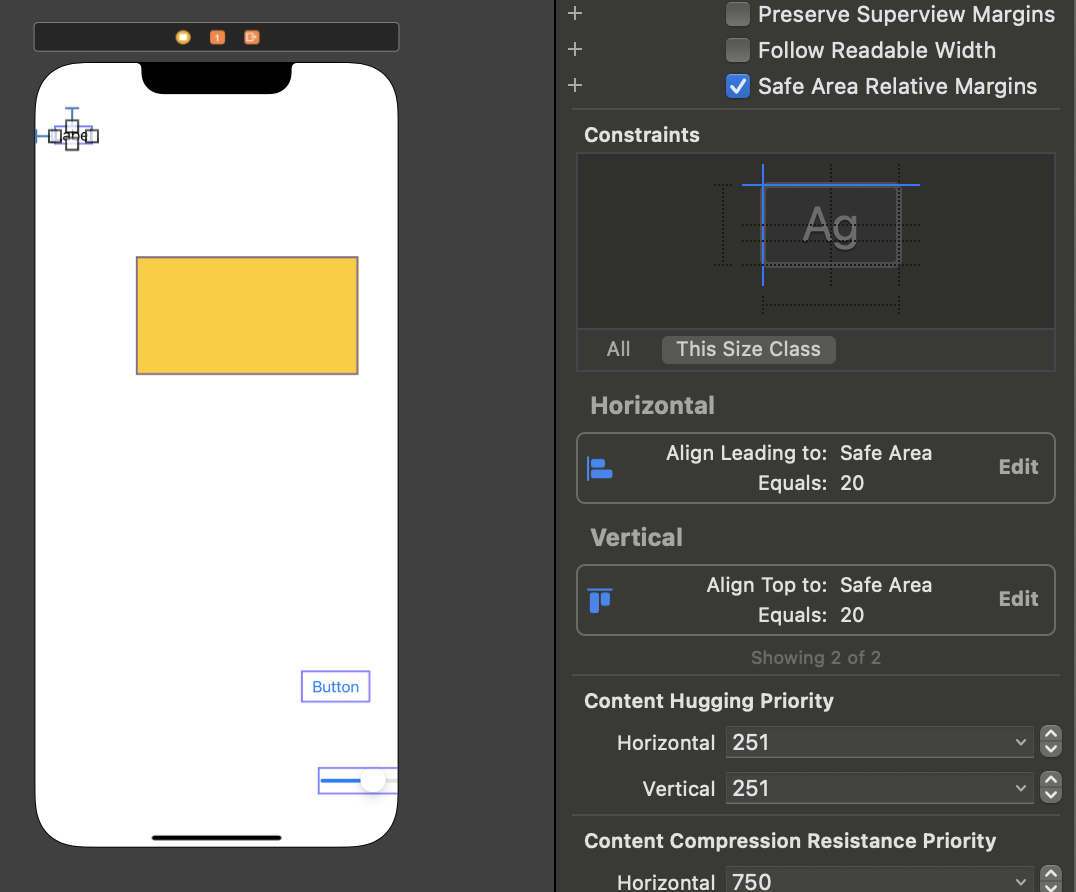
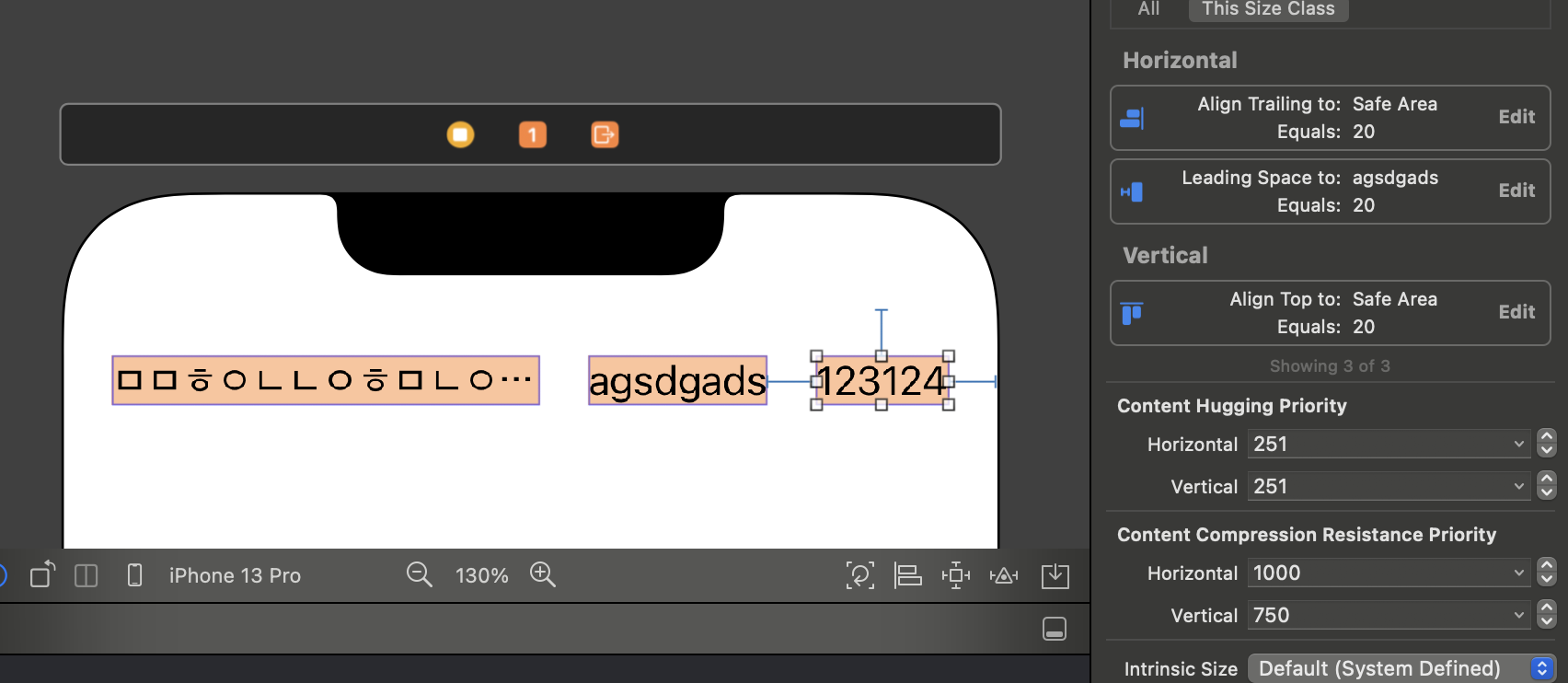
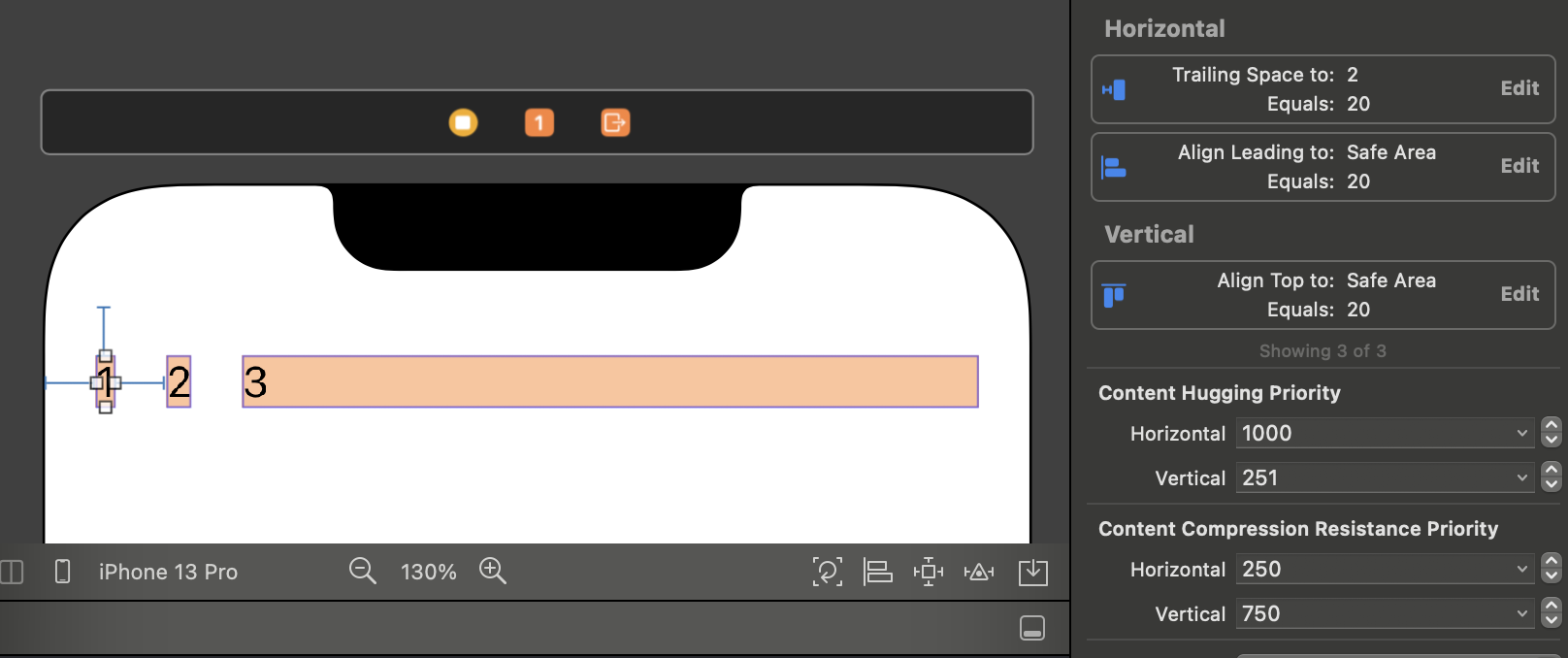
아래 예시들을 통해 좀 더 알아보자.



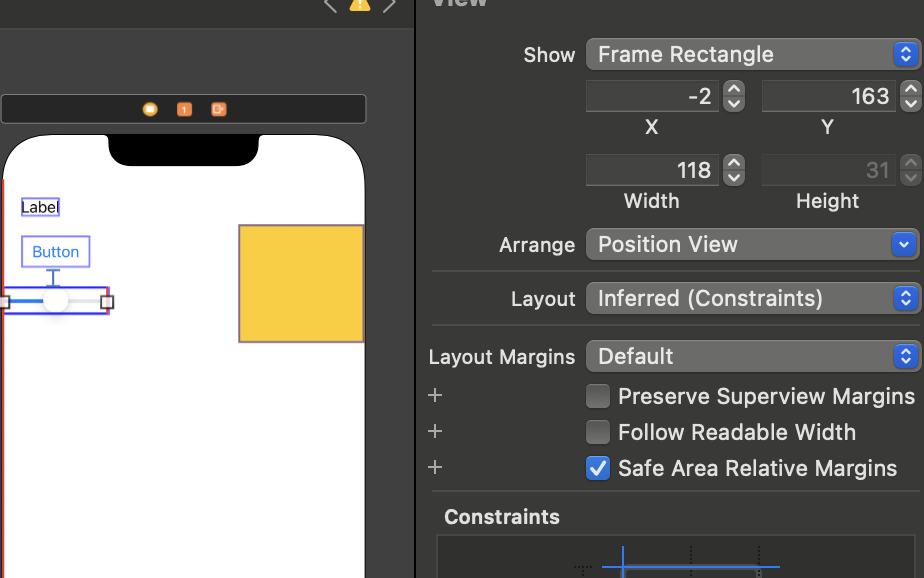
버튼의 경우 사이즈 제약 없이도 잡힘(Intrinsic Content Size)
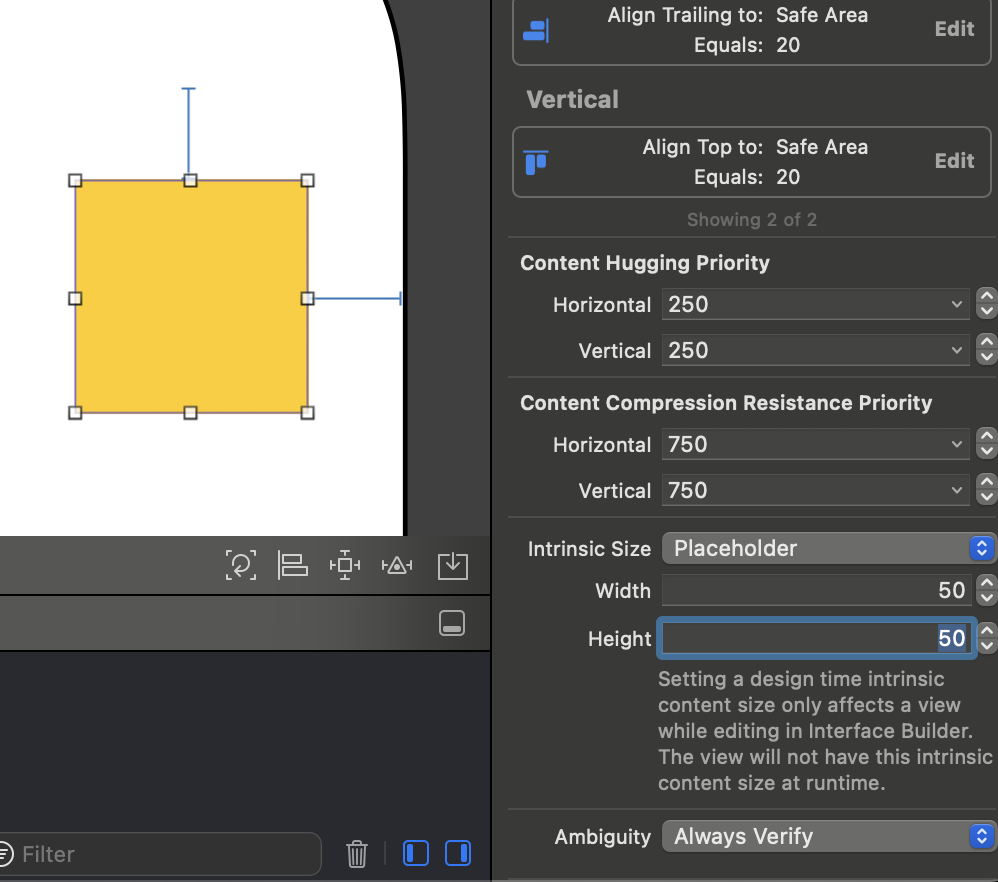
다만 뷰는 사이즈의 제약이 필요함. 이 때 '임시적으로' 사이즈를 잡아 줄 수 있도록 PlaceHolder도 사용 가능(앱 실행 시 동작 안함)

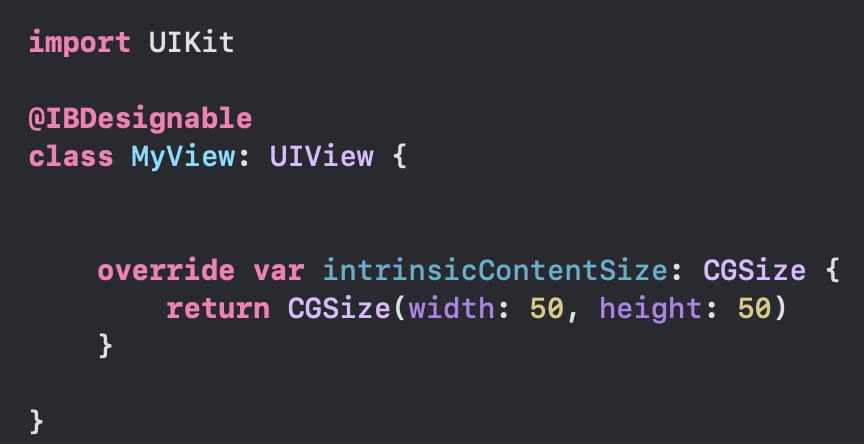
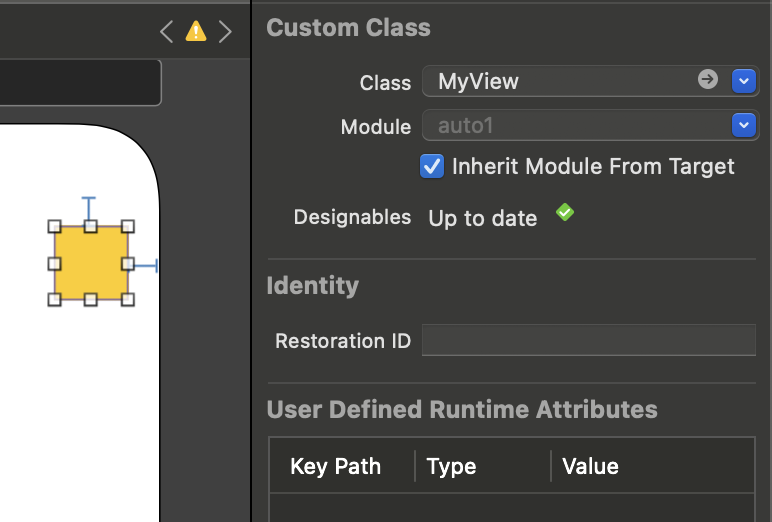
PlaceHolder 대신 아래와 같은 방법도 가능 @IBDesighnable
*주의점
@IBDesignable을 사용하면 인터페이스 빌더가 사용자 정의 뷰를 표시하기 위해
컴파일해야 하므로 빌드 시간에 약간의 *오버헤드가 추가될 수 있다.
*특정한 목표를 달성하기 위해 간접적 혹은 추가적으로 요구되는 시간, 메모리, 대역폭 혹은 다른 컴퓨터 자원.
그러나 인터페이스 빌더에서 '직접 디자인을 미리 보고 반복할 수 있다는 편리함도 있다. (필요에 따라 사용하자)


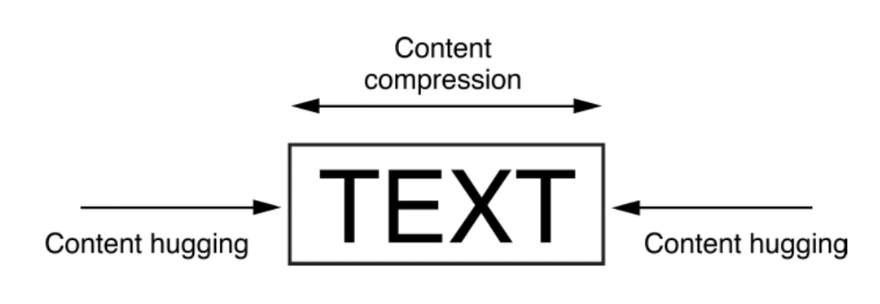
Compression-Resistance & Content-Hugging equations (CRCH)
Compression-Resistance란?
외부 요소들에 의해 줄어들지 않으려고 버티려는 특성 (늘어나는게 아님) 컨텐츠 사이즈 지켜!!
(누가 밀어도 절 대 줄어들지 않겠다.)

Content-Hugging equations란?
컨텐츠의 크기에 꼭 맞게, 더 늘어나지 않으려는 특성

-> Priority 즉 우선도에 따라 작동함
오늘은 여기까지~!
[학습 소스]
공식문서, 야곰 오토레이아웃 정복하기 강의
'UIKit > AutoLayout' 카테고리의 다른 글
| 5. 스택뷰 연습 (0) | 2023.03.25 |
|---|---|
| 4. Stack Views_ 스택뷰 (0) | 2023.03.25 |
| 3. Auto Layout - 화면 회전 (0) | 2023.03.25 |
| 2. Auto Layout_Priority (0) | 2023.03.24 |
| 1. Auto Layout - Interface Builder 톺아보기 (0) | 2023.03.22 |




