Interface Builder 살펴보자!
아래쪽에 보면 버튼 다섯 개를 확인할 수 있을 것이다.
귀여운 어피치가 있는 첫 번째 버튼부터 보자
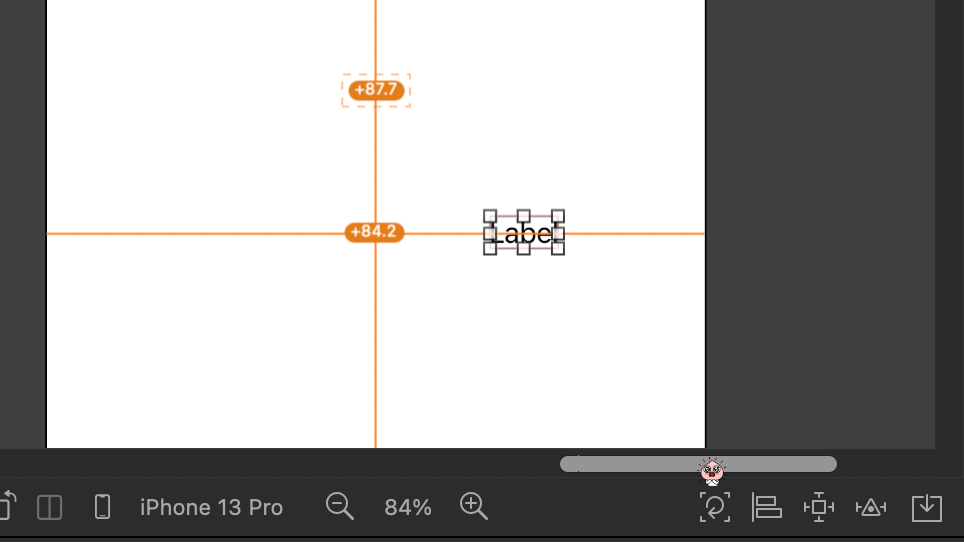
1. Update Frames
- 제약이 잡혀 있는 컴포넌트를 옮겼을 때, 누르면 원래 제약의 위치로 돌아감

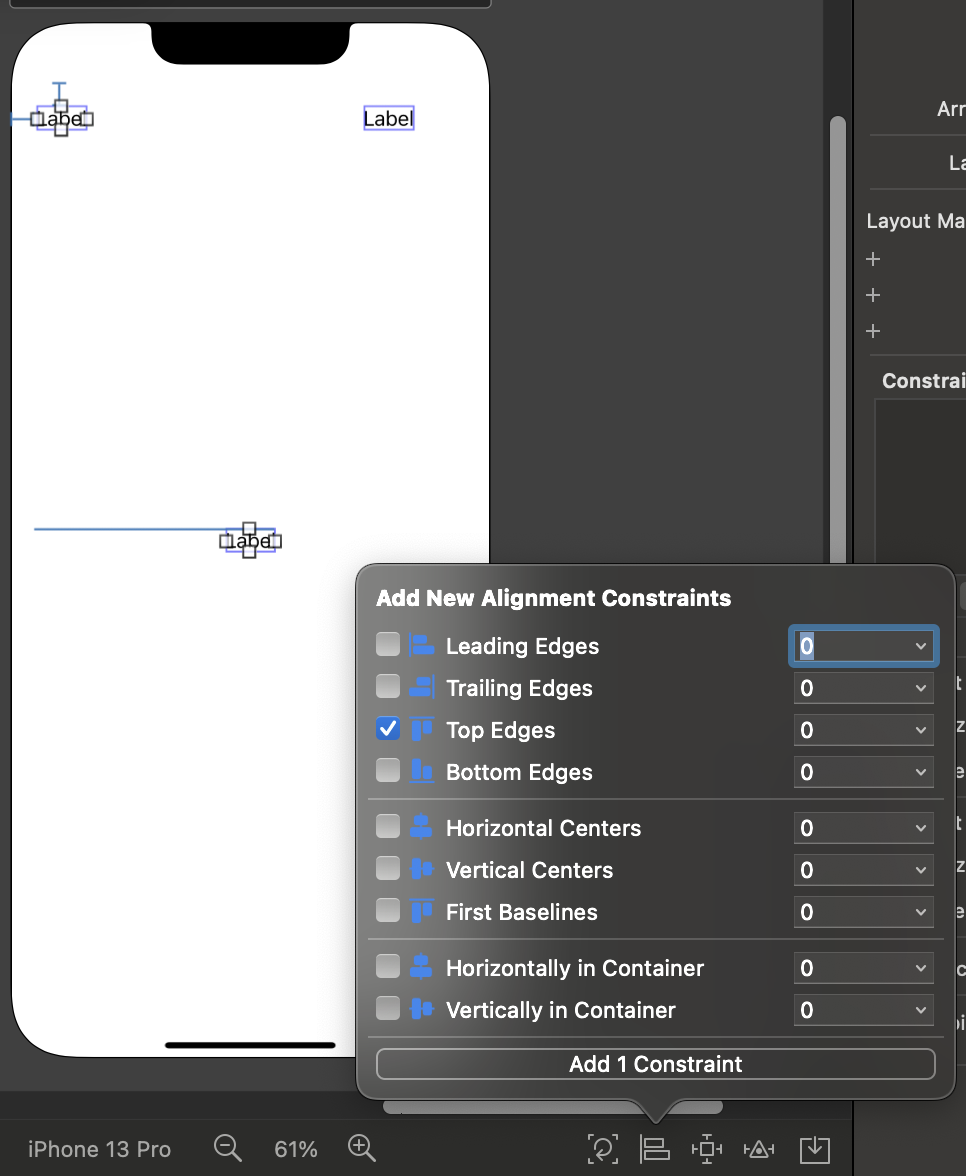
2. Add New Alignment Constraints
- 정렬 제약을 추가
- 주로 x축의 가운데에 정렬하는 Horizontally in Container
- 주로 y축의 가운데에 정렬하는 Vertically in Container
- 그 외 다양한 정렬 기능이 있고, 여러 컴포넌트를 선택하고 함께 정렬할 수도 있음 (아래 예시와 같이)

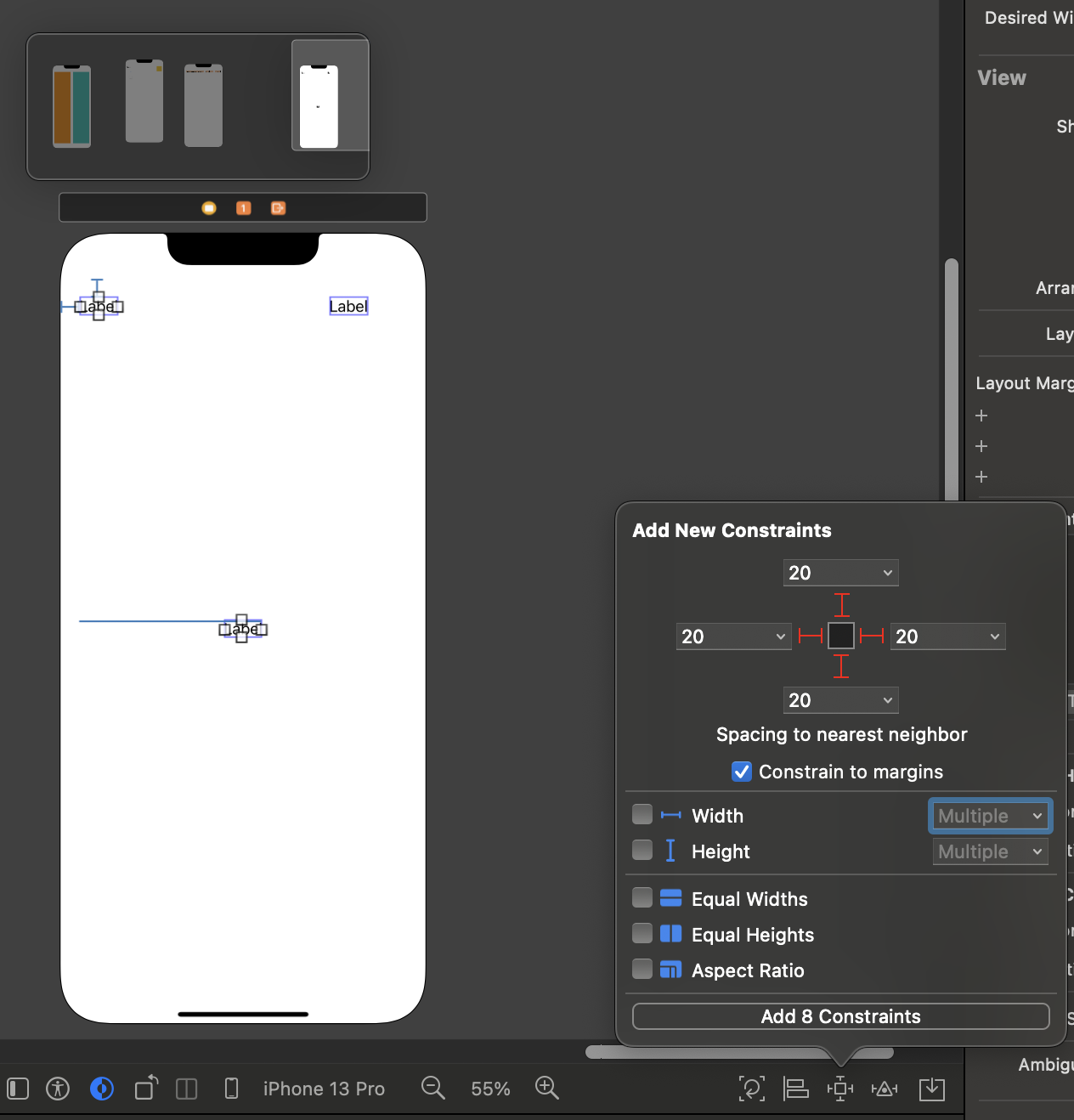
3. Add New Constraints
- attribute에 해당하는 제약을 추가 가능 (핀) ___어디서 얼마만큼 떨어져 있게?
- 너비, 높이 제약 추가 가능
- 여러 컴포넌트의 높이, 너비 동일하게 설정 가능

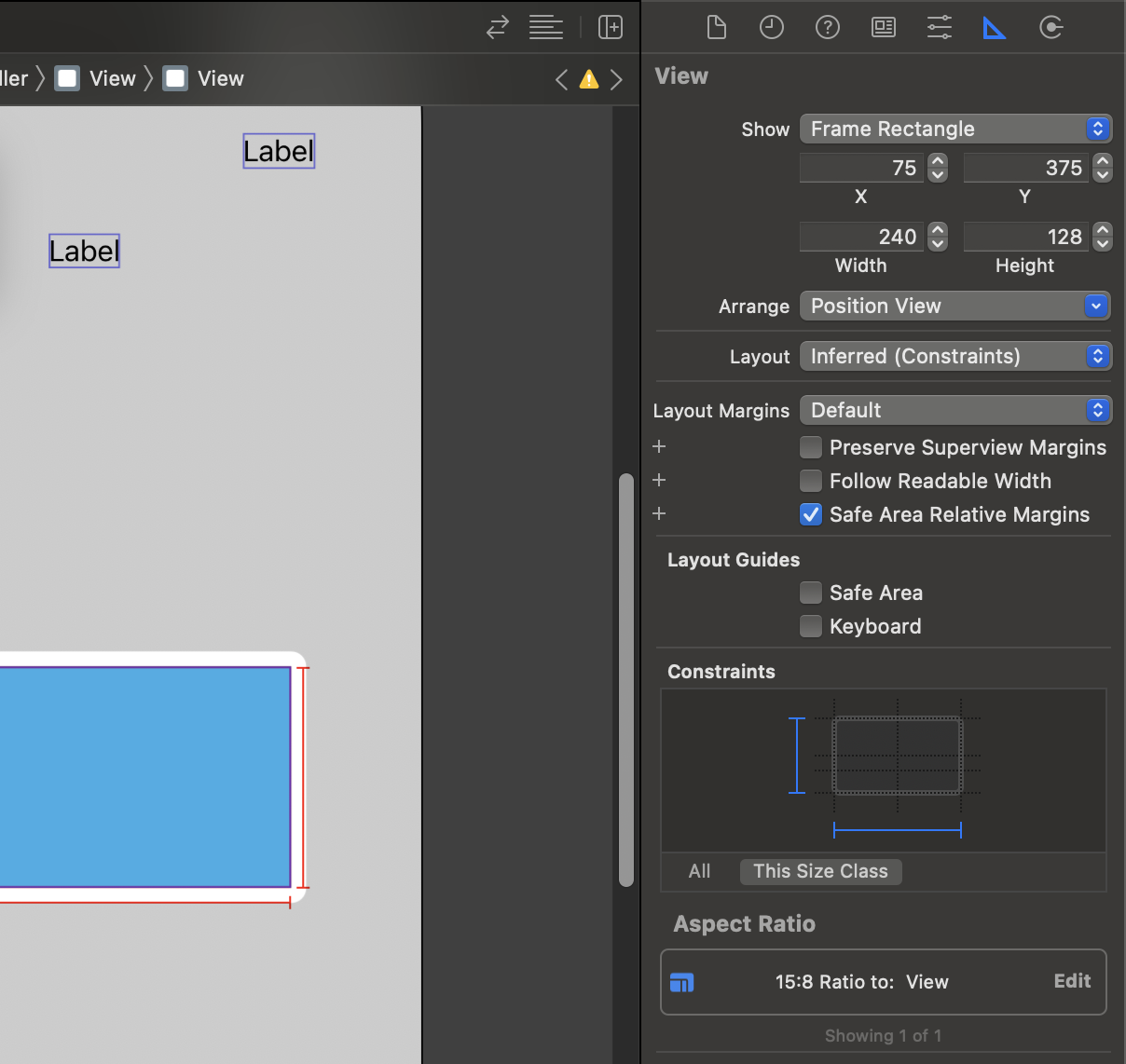
마지막 *Aspect Ratio에 대해 조금만 더 알아보자
* 세로•가로 비율. 세로(L)와 가로(ℓ)의 비례. L : ℓ. 보통 간단하게 AR이라고 쓴다.
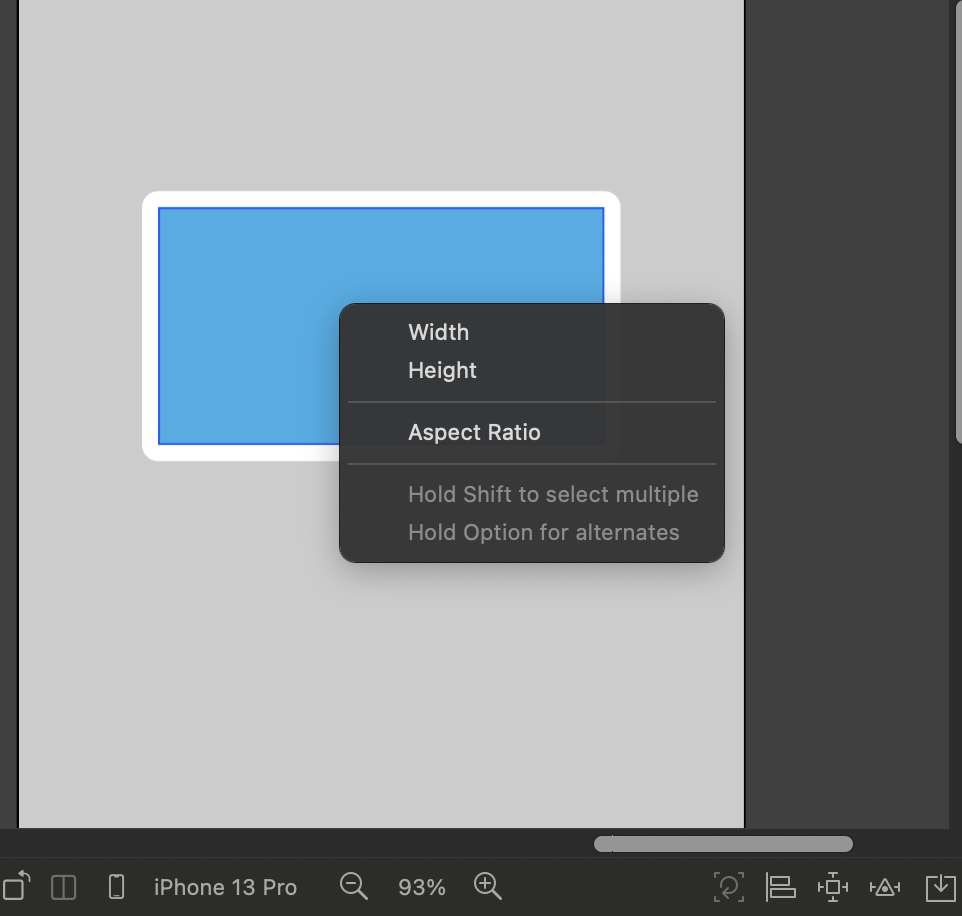
ex. 뷰를 올리고 정사각형으로 만들고 싶다면? control 키를 누르고 뷰를 누르면 아래와 같은 시트가 나온다.
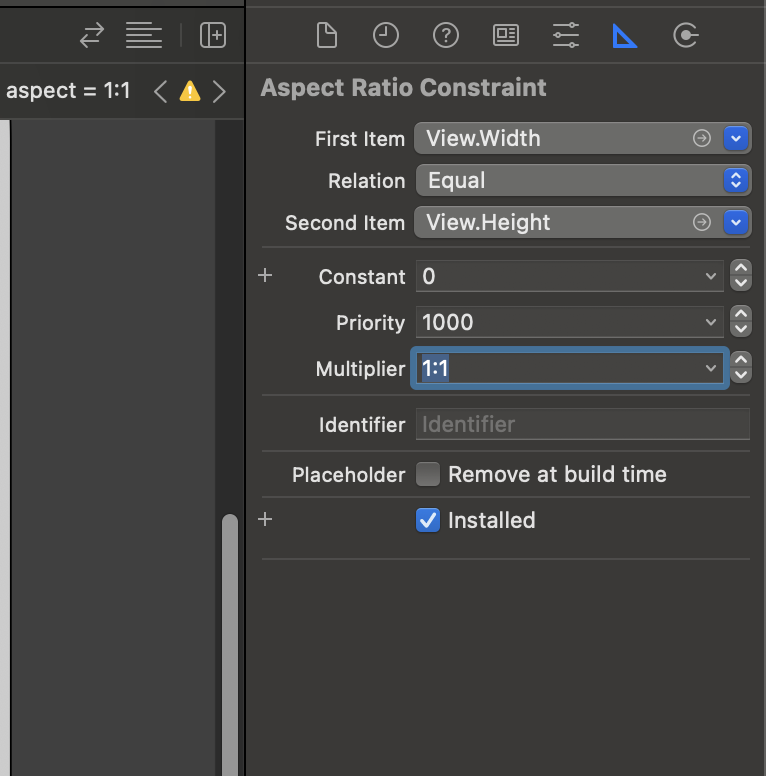
이후 사이즈인스펙터에 가서 Aspect Ratio 부분을 더블클릭해 Multiplier를 1:1로 설정해 준다.
그러면 가로 : 세로 = 1 : 1 이 되는 것이다. (꿀팁: control을 누르고 나온 시트에서 option 키를 누르면 1:1 바로 설정 가능!)



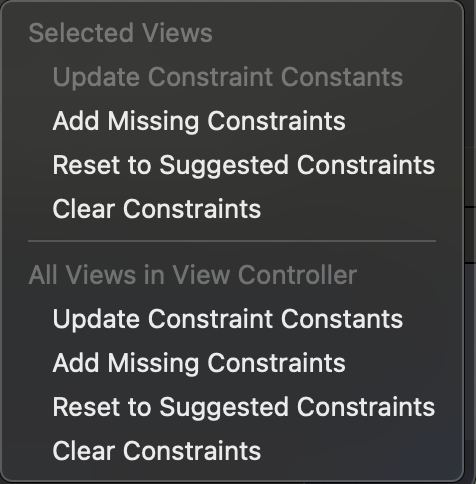
4. Resolve AutoLayout issues
- 말 그대로 오토레이아웃의 문제를 해결할 수 있는 파트인데.. 믿지 않는 것이 좋다.
(아무 생각 없이 컴파일러의 달콤한 fix 버튼을 믿었다가 낭패 본 경험이 다들 있을 것이라 믿는다..ㅎㅎ)
가장 많이 쓰는 것은 제약을 전부 제거하는 Clear Constraints이다. (선택한 뷰만 OR 뷰 컨트롤러 내부에 있는 모든 뷰의 제약 제거)


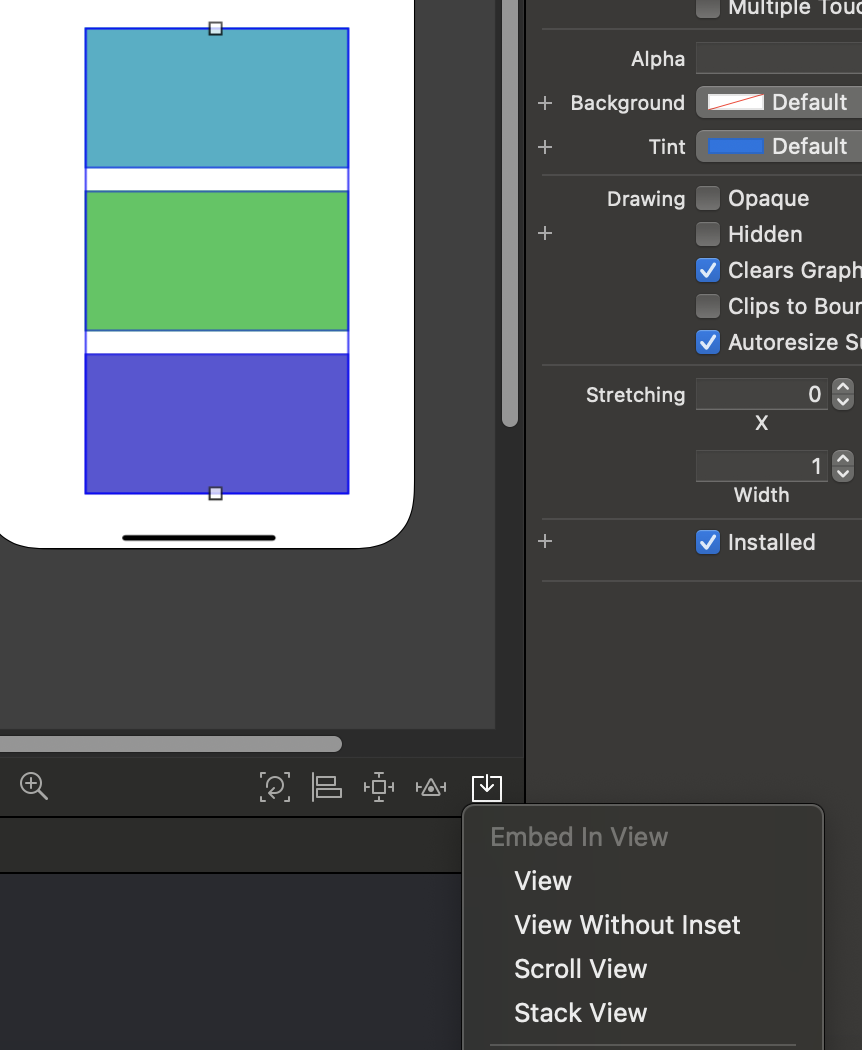
5. Embed in
- 뷰 안에 뷰
- 뷰 안에 뷰 (패딩 없이)
- 뷰 컨트롤러에 네비게이션 바 추가
- 뷰 컨트롤러에 탭바 추가
- 스택 뷰, 스크롤 뷰에 담기
- 묶인 것들을 다 풀기 (Unembed)

이렇게 Xcode의 인터페이스 빌더에 대해서 간단하게 살펴보았다 :)
처음에는 기능이 너무 많고 각자의 위치가 어딘지 몰라서 혼란스러웠는데 자주 쓰다 보니 점차 눈에 익는 느낌이다.
[학습 소스]
공식문서, 야곰 오토레이아웃 정복하기 강의
'UIKit > AutoLayout' 카테고리의 다른 글
| 5. 스택뷰 연습 (0) | 2023.03.25 |
|---|---|
| 4. Stack Views_ 스택뷰 (0) | 2023.03.25 |
| 3. Auto Layout - 화면 회전 (0) | 2023.03.25 |
| 2. Auto Layout_Priority (0) | 2023.03.24 |
| 0. Auto Layout 집중 공략 (0) | 2023.03.21 |




